Welke webdesign trends domineren 2020/2021? Uiteraard blijven we bij eResults graag op de hoogte van wat er speelt binnen de markt en hoe wij dit kunnen toepassen bij onze klanten. Gaan we voor websites met sliders, carrousels, automatisch afspelende video's en de mooiste grafische elementen? Of verkiezen we ‘less is more’ met veel subtiliteit en elegantie als de stijl van 2021? Eén ding staat vast: de wereld van webdesign is voortdurend in beweging. Dit zijn dé 5 designtrends van dit jaar en volgend jaar.
1. Van illustraties naar abstracte kunstcompositie
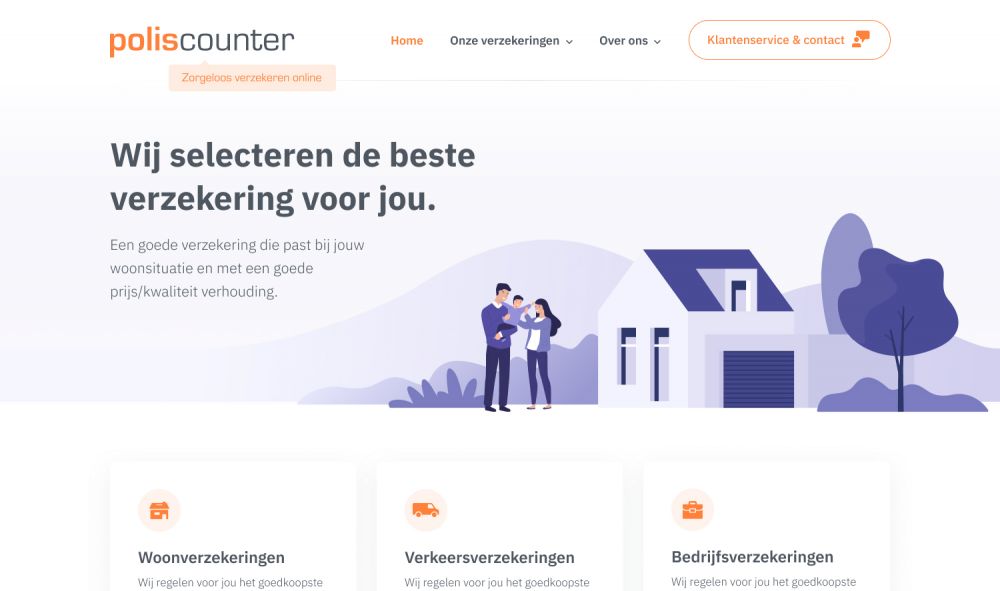
In 2020 werd het gebruik van 2D en 3D graphics erg populair. Illustraties geven meer diepte aan doorgaans platte designs en zorgen voor een modern ogende website met een echte eigen stijl. Wij kozen hiervoor bij onze klant Poliscounter.

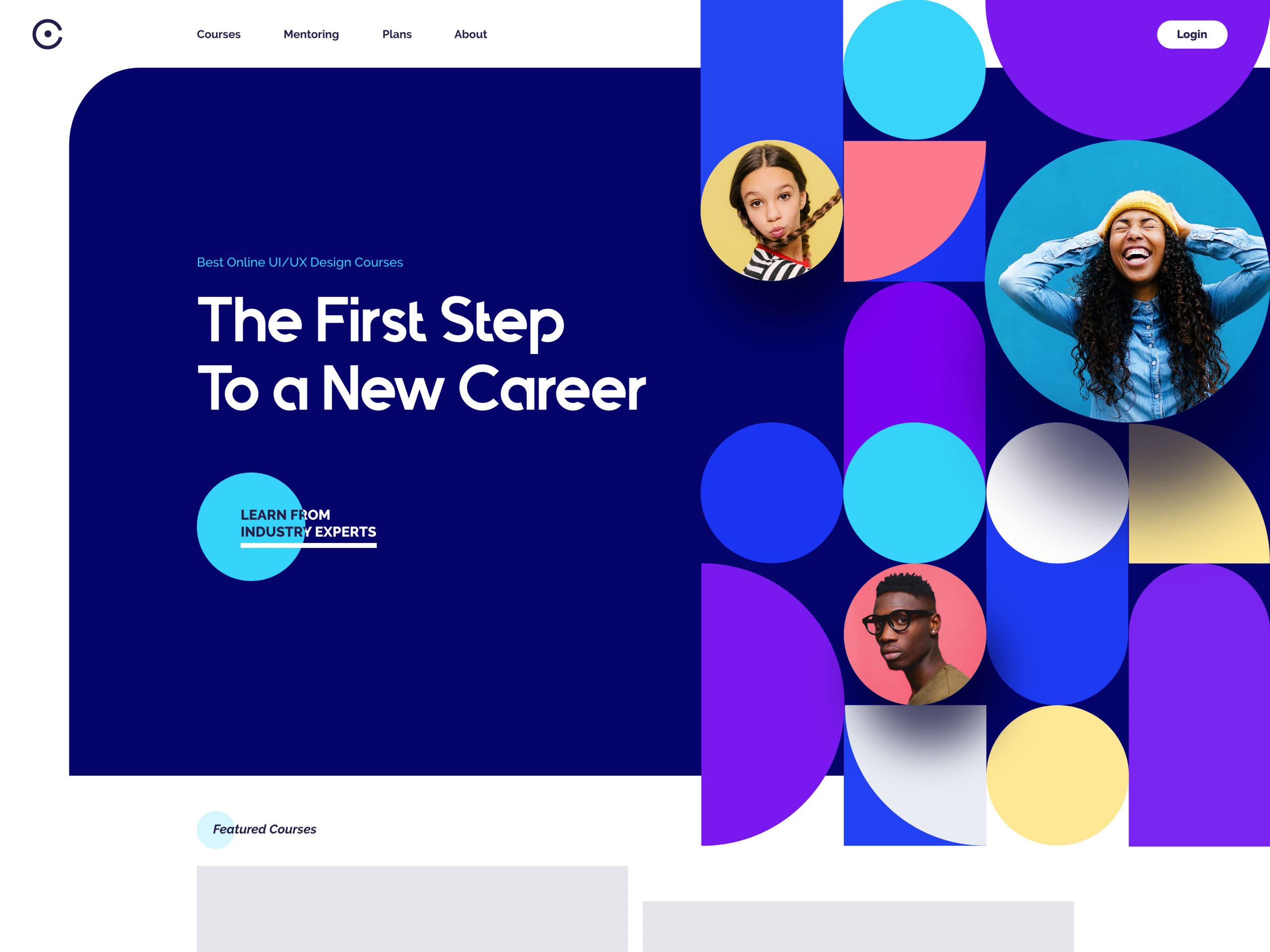
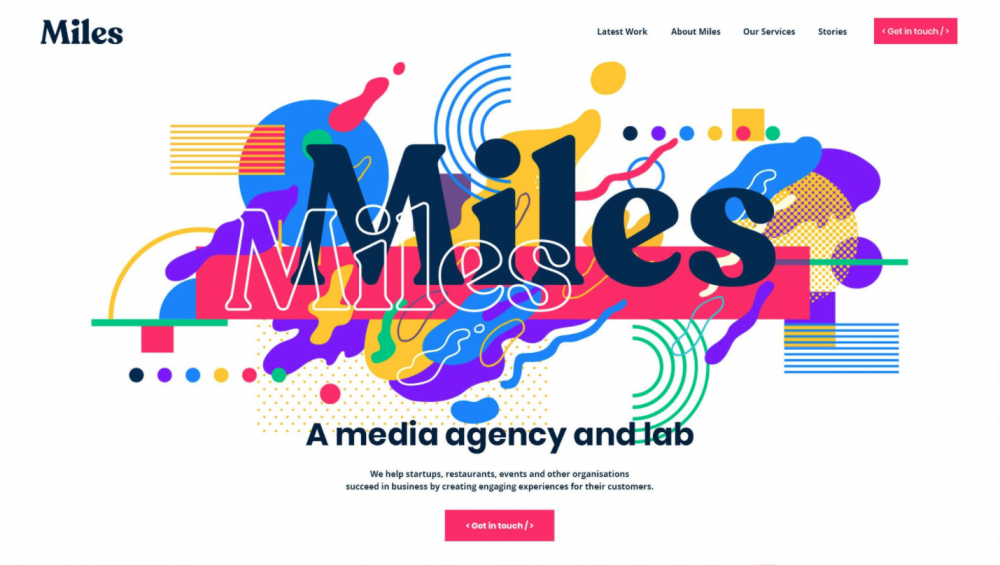
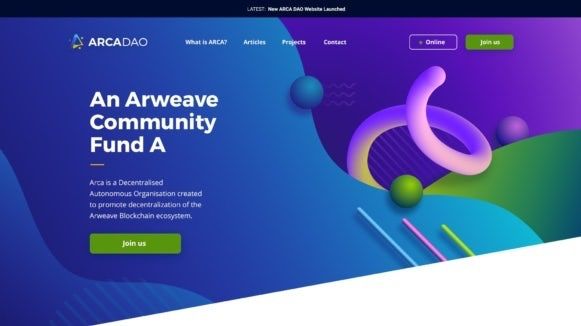
Naar verwachting worden ook in 2021 veel afbeeldingen vervangen door graphics. We gaan hierin nog een stapje verder: abstracte vormen gaan een prominentere rol spelen in onze web designs. De illustraties bestaan vaak uit geometrisch vormen en vormen een abstracte kunstcompositie:

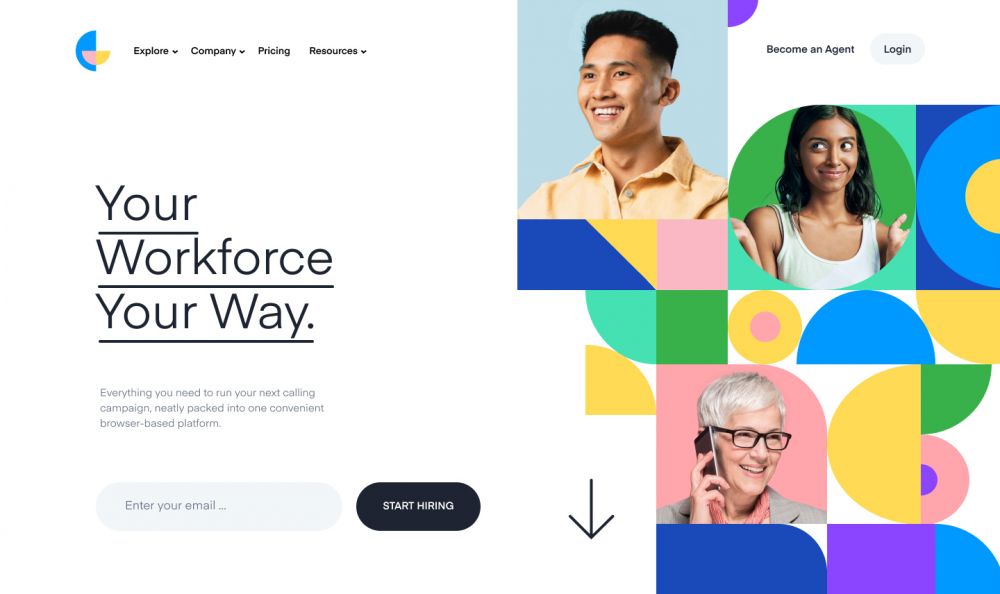
Waar we voorheen foto-headers en hero-afbeeldingen gebruikten, gaan we nu voor een illustratie of een combinatie van beiden:

2. Van gewaagde naar comfortabele kleuren
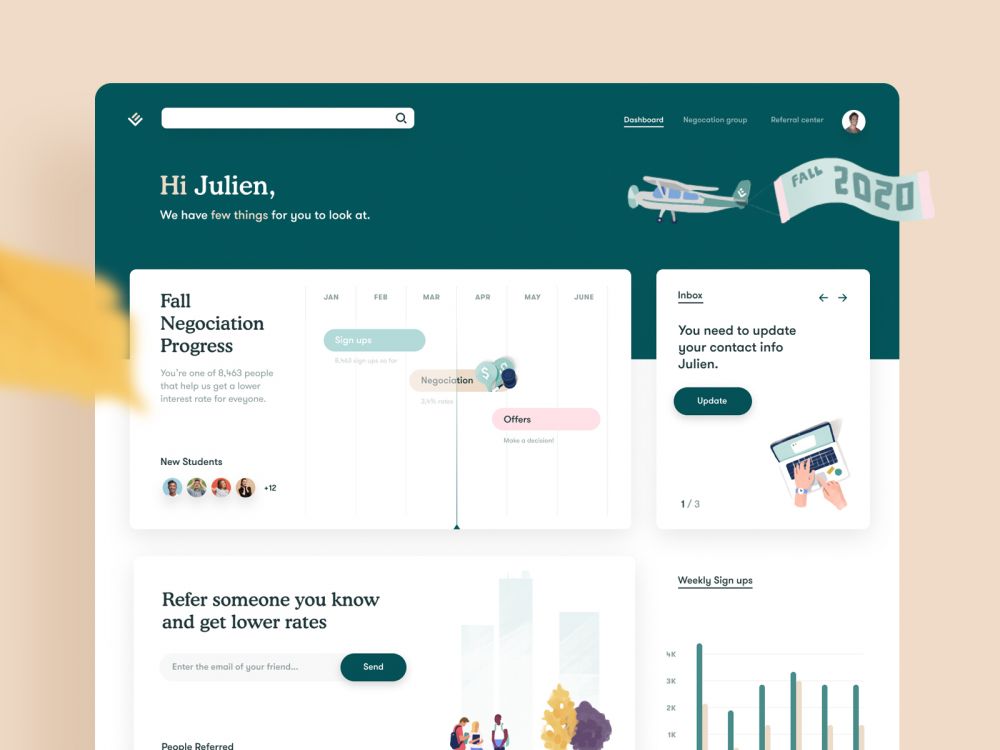
In 2020 nam het gebruik van felle kleuren in webdesign sterk toe. Maar omdat de arbeidsmarkt steeds meer een digitaal karakter krijgt en de gebruikers steeds meer tijd op computers doorbrengen zal hier in 2021 meer rekening mee gehouden worden door kleurenschema’s te gebruiken die prettig zijn voor onze ogen. Er gebeurt vaak veel op een website. In 2021 proberen we terug te gaan naar ‘één taak tegelijk’ om afleiding te voorkomen en interacties comfortabeler te maken.


3. Van gradients naar driedimensionale kleuren
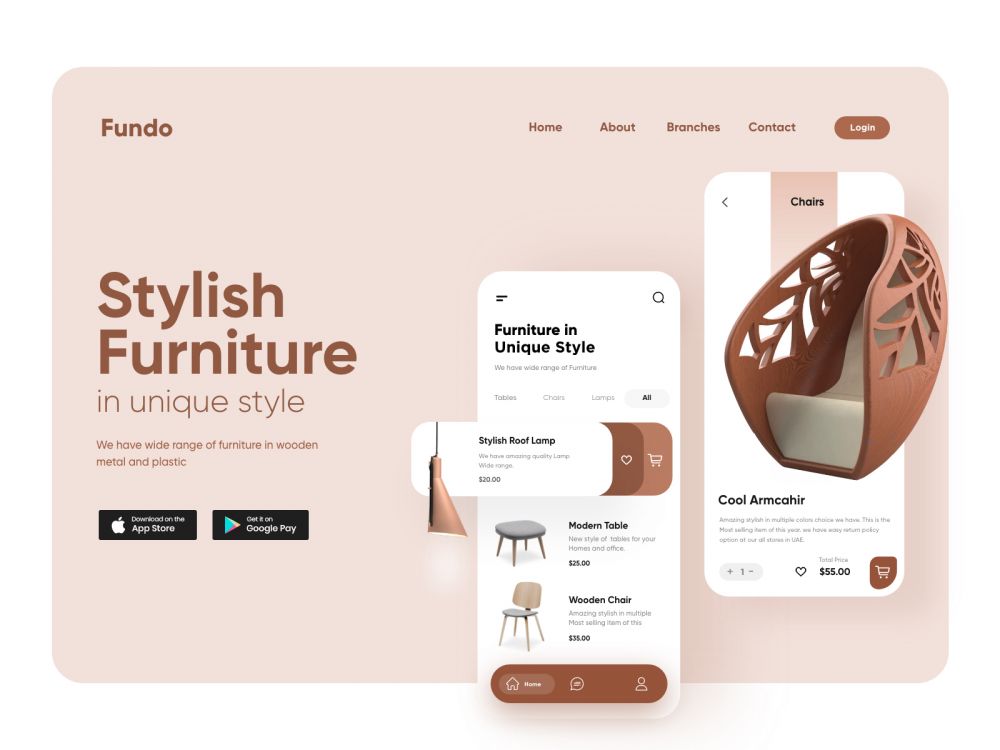
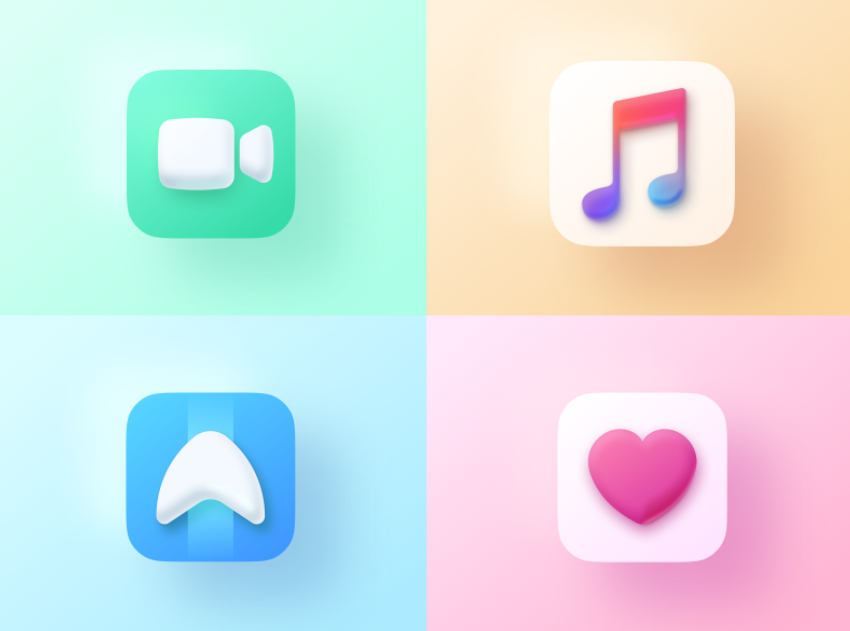
Een andere kleurgerelateerde trends die we gaan zien in 2021 is het gebruik van driedimensionale kleuren. De kleurenschema’s in webdesign gaan al een aantal jaar richting gradients. Dit jaar gaan we zien dat door het toevoegen van een lichte schaduw aan elementen en iconen een driedimensionaal effect ontstaat.



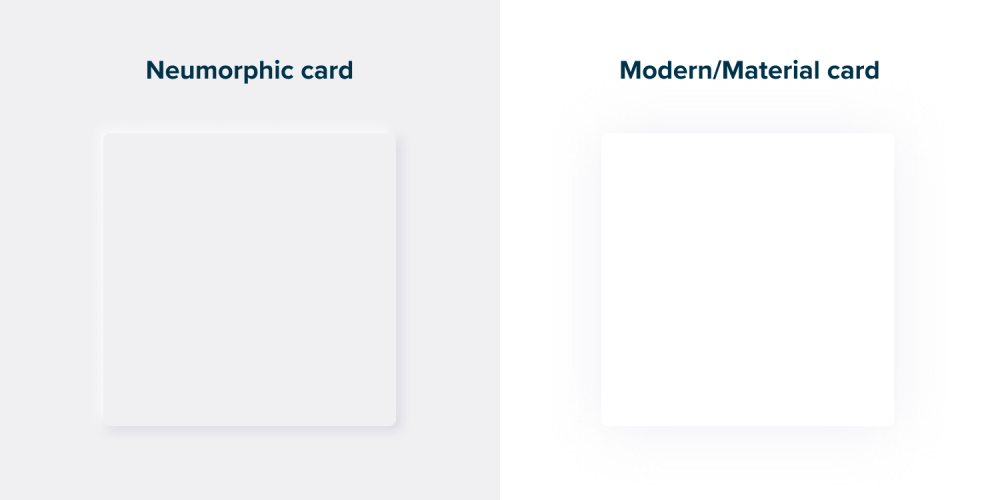
4. Van Modern Material naar Neumorphism
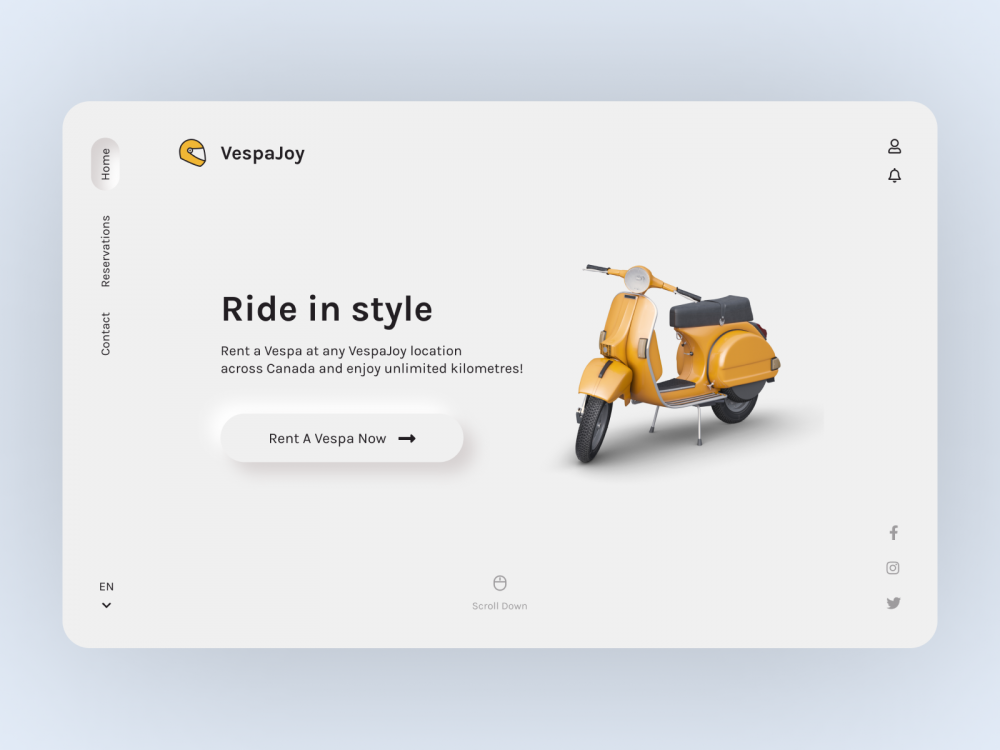
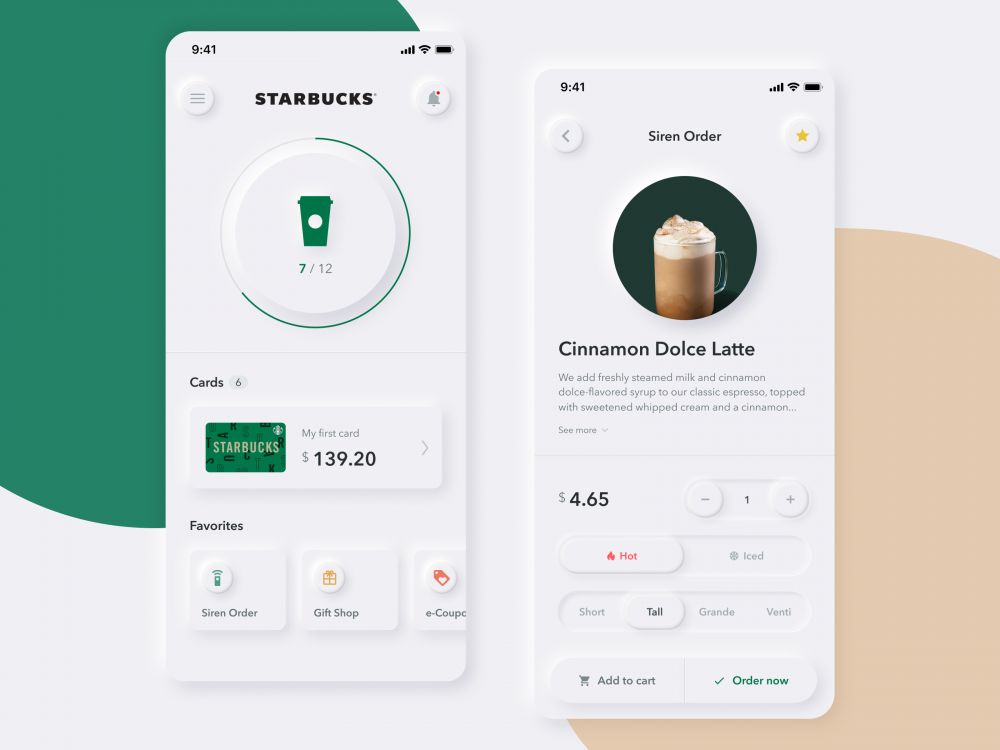
De populariteit van het zogenaamde neumorfisme is het afgelopen jaar enorm toegenomen. Waar we in 2020 veel gebruik maakten van zachte schaduwen en zwevende elementen wordt met neumorfisme de tastbaarheid van de elementen weer teruggebracht. Met behulp van een scherpere schaduw en een gloed wordt een nieuwe vorm van diepte gecreëerd. Door deze subtiele ‘opbolling’ kun je de rust in het ontwerp behouden. Bovendien zijn deze elementen meestal dezelfde kleur als de achtergrond, waardoor de elementen met kleur direct de focus pakken.



5. Van mobile first naar een duimvriendelijk ontwerp
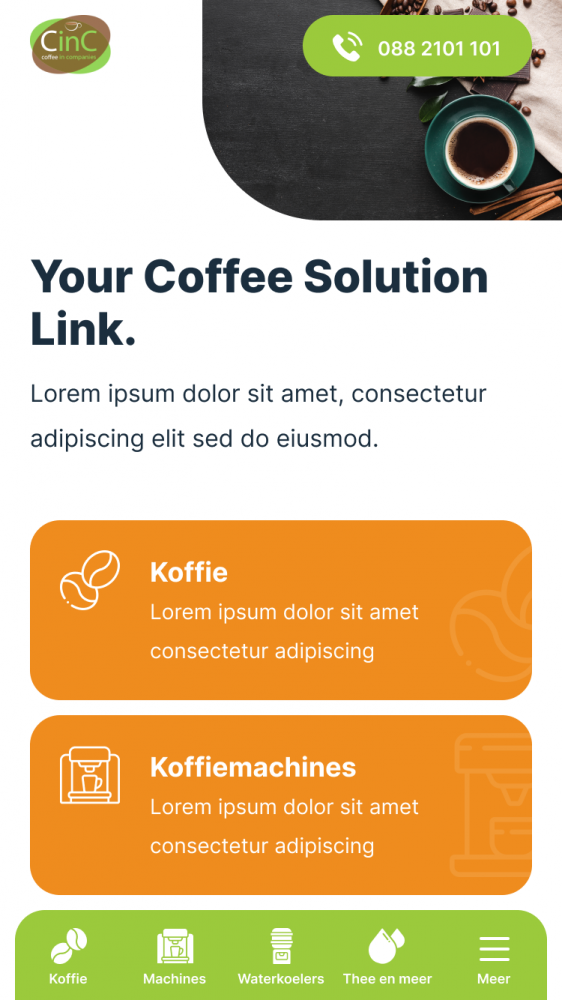
Responsive design is geen optie meer, maar een must. In 2020 heeft mobile-first zich zeker al bewezen en in 2021 zet deze trend zich door. Een term die we steeds vaker horen is ‘“thumb-friendly”. Dit gaat over de manier waarop we onze smartphones gebruiken. We houden onze telefoon met vier vingers vast, wat ervoor zorgt dat onze duim verantwoordelijk is voor al het klikken en scrollen. Dat is de reden dat we ervoor moeten zorgen dat de navigatie en de belangrijkste call-to-actions zich op de goed bereikbare plekken moeten bevinden. Dit hebben wij afgelopen jaar al toegepast bij diverse klanten, bijv. Coffee In Companies en Letselschade.

Met deze 5 veranderingen voor 2021 heb je een goed beeld gekregen van wat er het komende jaar belangrijk is voor het webdesign van jouw website. Is jouw website niet helemaal actueel meer? Neem dan gerust contact met ons op! Wij kijken graag met je mee hoe we ervoor kunnen zorgen dat het design van jouw website weer helemaal up-to-date is!