Blog

4 min
26 mrt. 2025
Maak kennis met onze nieuwe account strateeg Bart

4 min
27 jan. 2025
Maak kennis met onze nieuwe performance marketeer Willemijn

3 min
23 jan. 2025
Maak kennis met onze nieuwe performance marketeer Martijn
2 min
27 nov. 2024
FreeResults 2.0: onze reis naar Tirana!

1 min
22 nov. 2024
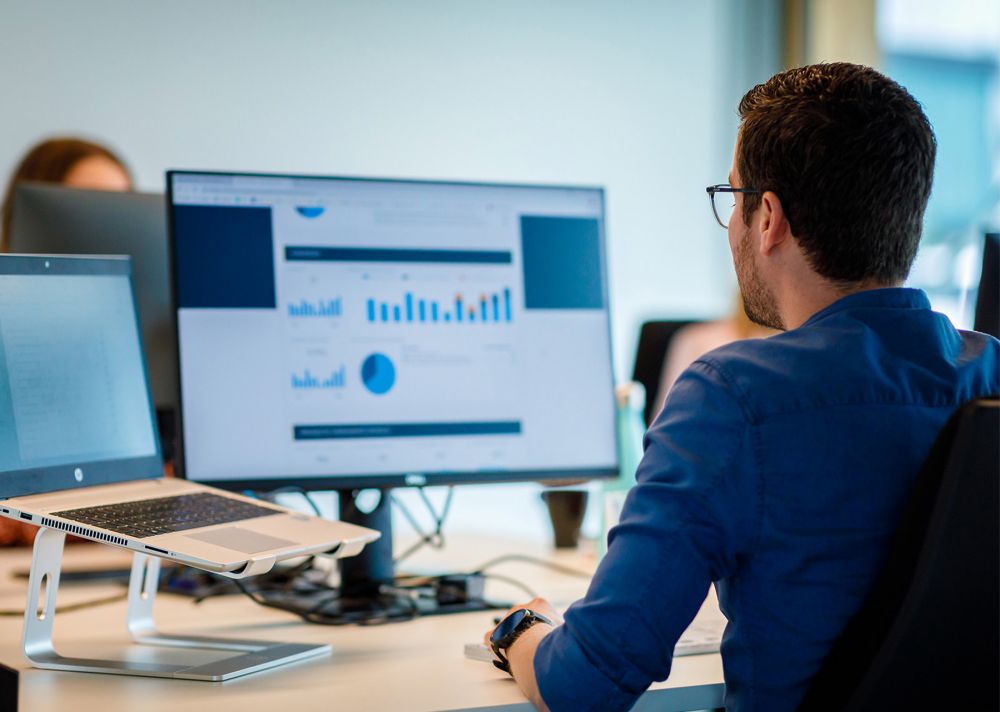
Aan de slag met server-side tagging

1 min
23 okt. 2024
Yes! Wij staan voor de derde keer op rij in de FONK150!

2 min
9 jul. 2024
Werk jij al met de Google Consent Modus?

2 min
4 jun. 2024
Google neemt tóch geen afscheid van third-party cookies in 2024

2 min
9 apr. 2024